
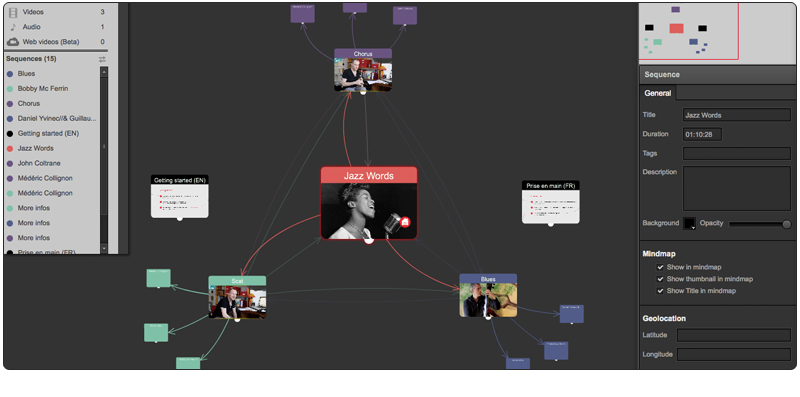
Organisez facilement vos séquences
Depuis le storyboard, vous pouvez éditer l'architecture de votre scenario, incluant toutes les séquences et les différents liens qui les relient entre elles.
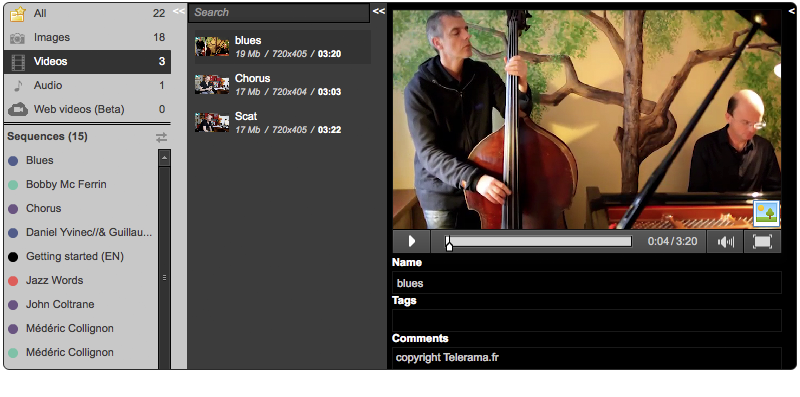
Editez tout type de média
Importez et éditez vos textes, images (.png, .jpeg, gif), audios (.mp3), vidéos (.mp4, webm, ogg) et tout type de contenu web (flux rss, vidéos youtube, carte google maps, page wikipedia, module de commentaire Disqus…) et utilisant le module iframe (Edition Pro & Edu)


Prévisualisez instantanément
Editez vos médias par simple glisser-déposer sur la timeline et sur le visualiseur. Créez autant de pistes que vous voulez. Prévisualisez instantanément dans votre navigateur en utilisant le player HTML5 de Klynt.
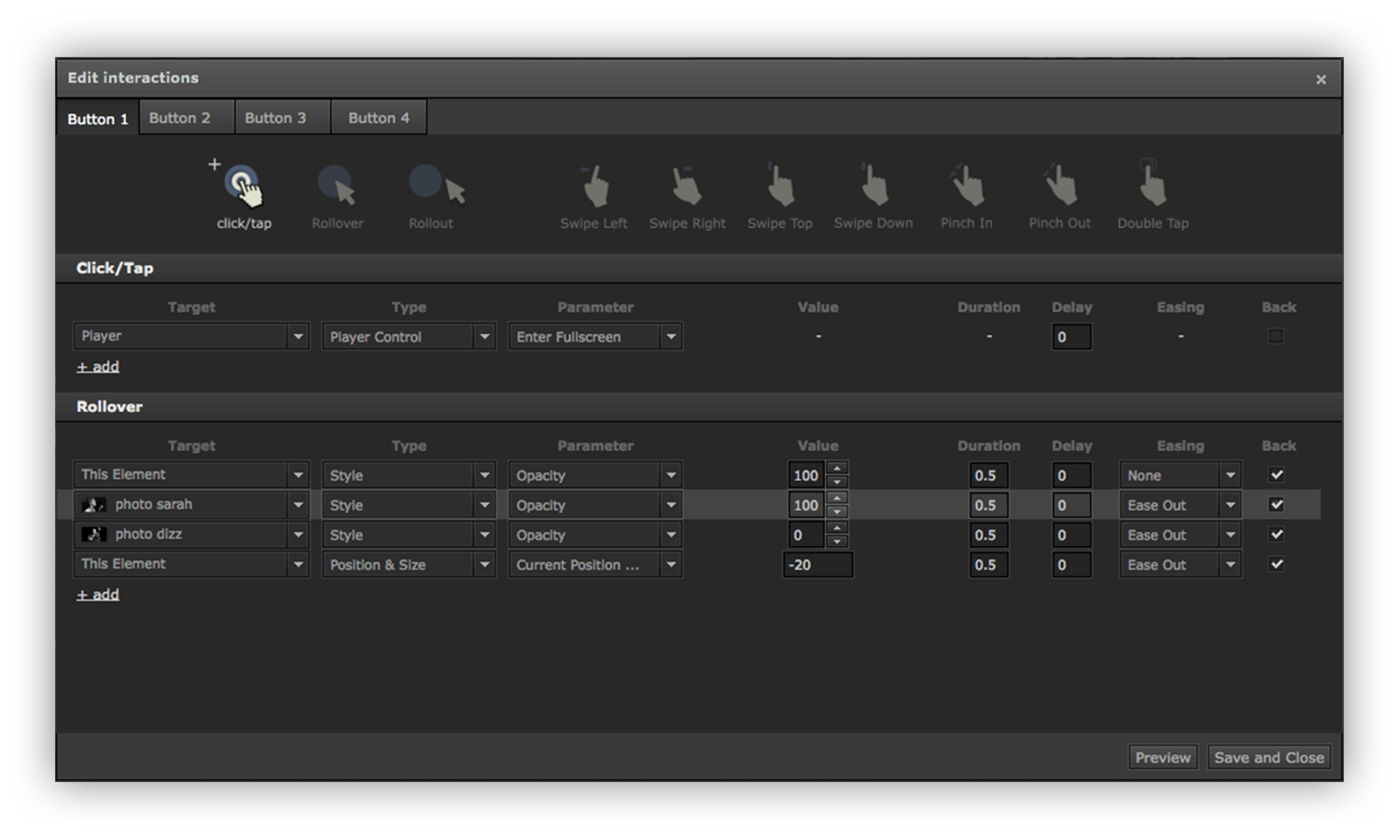
Tout élément devient interactif
Avec notre nouveau panneau d’interactions, vous pouvez maintenant déclencher des actions en fonction des comportements de vos utilisateurs sur chaque élément d'une même séquence. L’interface de votre projet devient beaucoup plus ludique et immersive.


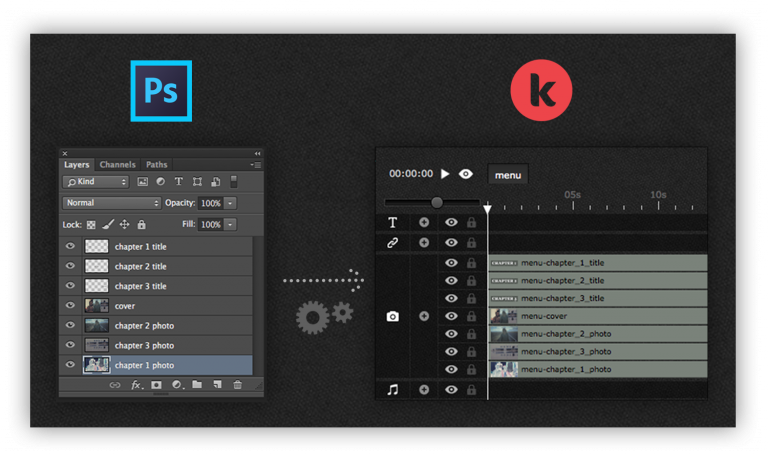
Importer vos fichiers Photoshop (NOUVEAU)
Photoshop est un outils de choix pour réaliser des compositions graphiques. Il suffit d’un simple drag&drop de votre fichier .psd sur votre storyboard dans Klynt et vous obtenez automatiquement une nouvelle séquence avec tous vos calques agencés et organisés à l’identique. De quoi vous faire économiser des heures de travail pour obtenir au final un résultat bien plus professionnel.
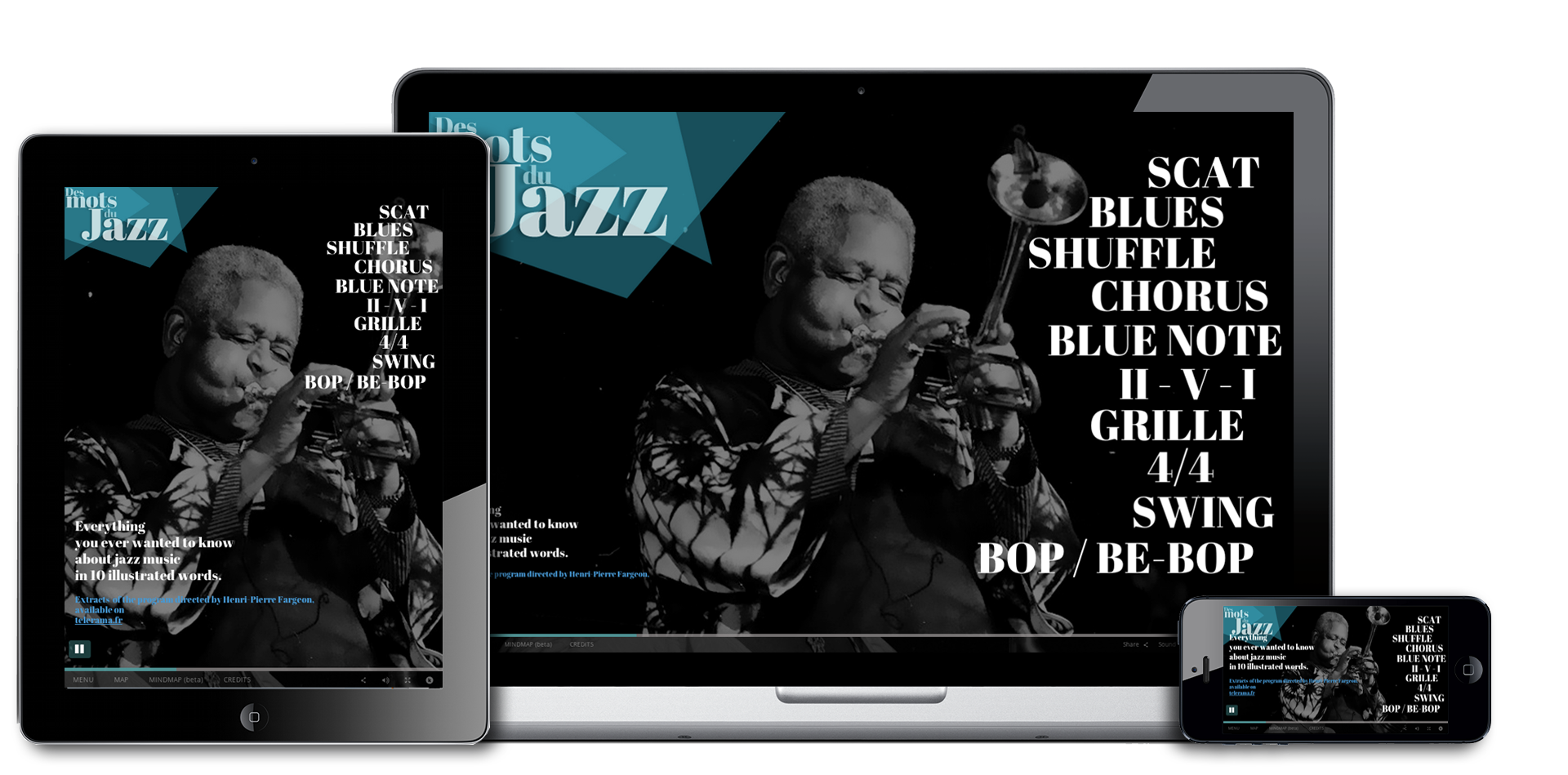
Player responsive (Edition Pro & Edu)
Que votre projet soit consulté depuis un ordinateur, une tablette ou un mobile, vous pouvez définir le comportement d’affichage de vos contenus pour qu’ils s’adaptent parfaitement à tous ces écrans.
Par défaut, vos projets s’affichent en pleine fenêtre dans votre navigateur, ce qui rend l’expérience de visionnage bien plus agréable et immersive pour votre audience.
Autre avantage majeur : toute personne souhaitant diffuser votre projet pourra l’embeder à la taille de son choix, quelque soit le format de sa page.


Plugins Vidéo Cloud
Avec les nouveaux plugins vidéo de Klynt, vous pouvez désormais intégrer des vidéos depuis votre plate-forme préférée et de les utiliser comme des vidéos locales.
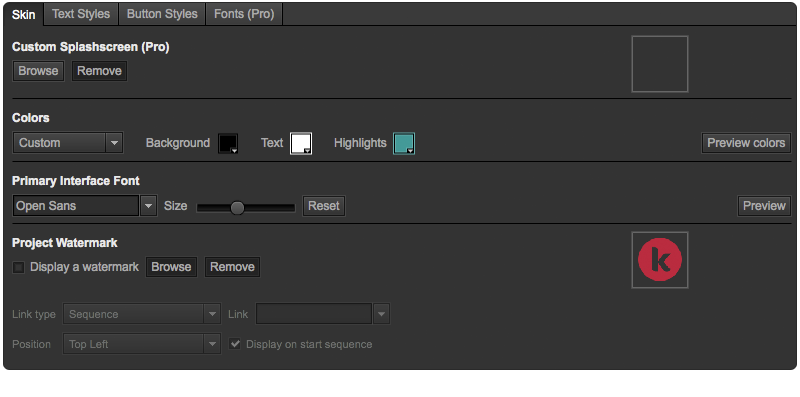
Design personalisable
Personnalisez l’apparence et le format de votre player (4/3, 3/2, 16/9..), définissez une image d’arrière plan, importez vos propres polices de charactère et créez vos propres design de boutons, menus. Ajoutez des modules javascript pour créer des experiences uniques.


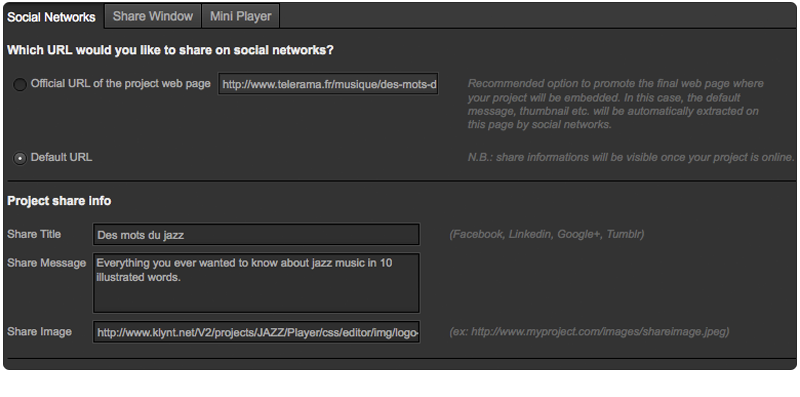
Partagez sur les réseaux sociaux
Personnalisez les paramêtres de partage sur Facebook, Twitter, Linkedin.
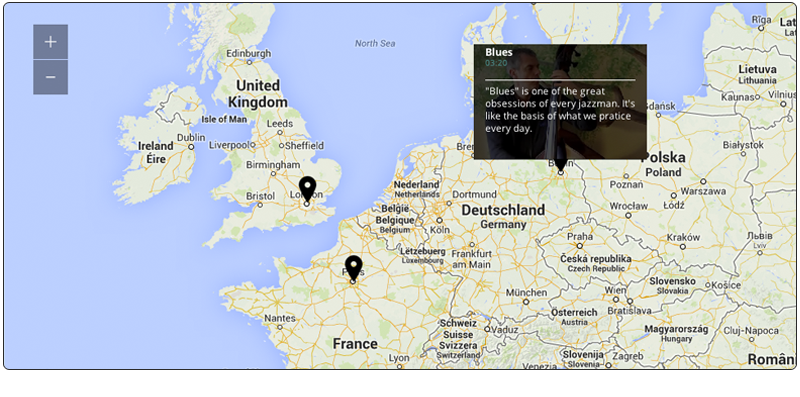
Widgets pour créer des menus en quelques clics
Définissez un ou plusieurs menus, de type index, de type cartographique ou en utilisant le widget “mindmap”.

Publiez où vous voulez
Utilisez le Mini Player pour intégrer facilement votre projet sous la forme d’une bannière verticale ou horizontale sur votre portail ou sur votre blog. Vous pouvez ainsi publier votre contenu sur plusieurs pages et multiplier les points de rencontre avec votre public.
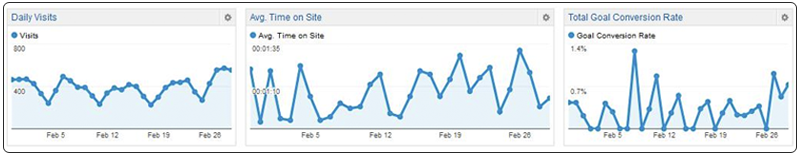
Statistiques détaillées (Edition Pro & Edu)
Copiez-collez votre clé Google Analytics et accédez instantanément à des statistiques complêtes de votre projet. Suivez en temps réel le parcours de votre audience, séquence par séquence.


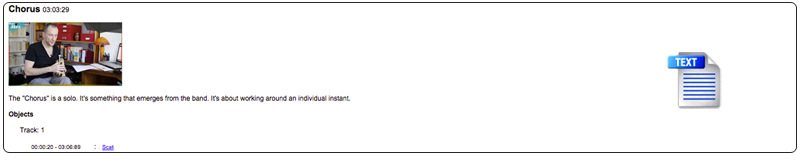
Export de Script (Edition Pro & Edu)
Avant de publier votre projet, la fonctionnalité "Script" vous permet de récupérer le détail du contenu de vos séquences et de l'ouvrir dans votre éditeur de texte favori pour faciliter la relecture de vos éléments rédactionnels.